Welcome!
To Enable Weather Realtime based on your location , please allow location access.

Mengenal SPA , SSG dan SSR
Memasuki era modern website , banyak perkembangan perubahan teknologi seiringnya waktu berlalu .

@thecontextofthings
Inovasi Libraries dan Framework yang dikembangkan oleh developer dan komunitas membuat hal ini terus bergerak kian cepat , mudah dan fleksibel .
Apalagi dengan bahasa pemrograman Javascript yang kian diminati , menjadikan sebuah trend tersendiri di kalangan developer .
Setiap musimnya muncul Libraries-libraries dan framework dengan kelebihan tersendiri seiring waktunya , hal ini membuat semakin menarik dan menjadi target trend dan market .
Nah dengan berbagai framework dan libraries yang ada pada Javascript , setidaknya di golongkan menjadi beberapa kategori , yaitu SPA , SSG dan SSR .
Mari kita ulas hal berikut ini …
SPA
Apa itu SPA ?
SPA adalah Single Page Application . Maksudnya adalah setiap pemuatan (loading) berinteraksi secara dinamis melalui DOM dan juga interaksi user .
SPA juga sering kali disebut sebagai Client Side Rendering (CSR) .

@digitalclaritygroup
Cara kerja ini berfokus pada satu halaman , ketika user landing pada halaman tersebut , proses akan mempersiapkan environment berikutnya dan seterusnya.
Hal ini membuat optimisasi sendiri pada loading dan tampilan ketika user men-click sesuatu atau berinteraksi dengan halaman pengguna , maka ini jauh terlihat smooth dan menarik .
Secara development pun SPA ini diatur oleh Route , Fetch serta error handling yang lebih baik ketimbang HTML dan JS murni .
Contoh Libraries dan Framework yang menggunakan SPA ini adalah React , Vue dan Angular
Ketiganya adalah Top three trending dalam Front End Website Development .
SSG
Apa itu SSG ?
SSG adalah Static Site Generator . Singkatnya tujuan utama nya adalah untuk membuat dan meminimalisir penggunaan konten tanpa harus mengurangi daya tarik pada website itu sendiri .

@partech
SSG membuat konten Aplikasi Website menjadi statis , jadi ketika di bentuk dalam produksi ( Build & Production ) hal ini akan dibuat semuanya menjadi pure HTML , CSS , JS , XML , map , dsb nya dalam bentuk statis .
SSG ini cocok digunakan untuk Blog , Landing Page , Article , RSS Feed , dsb . yang jarang berubah seiring waktu .
Mengapa ? Karena pada website statis tidak dibutuhkan interaksi dinamis antar user , dengan kata lain anda tidak dapat membuat akun pada website berbasis SSG.
Tetapi disisi lain anda tidak perlu mengkhawatirkan tentang optimisasi dan performa kinerja SSG ini .
Contoh dari penggunaan SSG ini berada pada Gatsby JS dan Next framework.
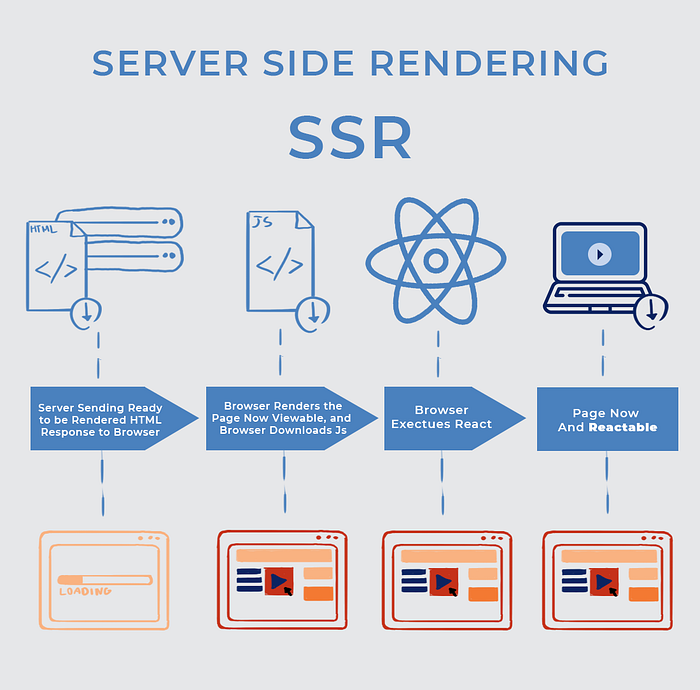
SSR
Apa itu SSR ?
Serverside Rendering . Jadi halaman Web berupaya memproses render (tampilan) pada website melalui server , yang kemudian langsung berinteraksi ke client side .

@cruschecompany
Dengan kata lain ini kebalikannya SPA atau CSR (Client Side Rendering) , Server akan memproses dan mengevaluasi apa yang ada di server kemudian menyampaikannya ke Client atau UI .
Contoh dari penggunaan SSR ini berada pada Next JS , Remix-run Framework , PHP Laravel dan Node JS .
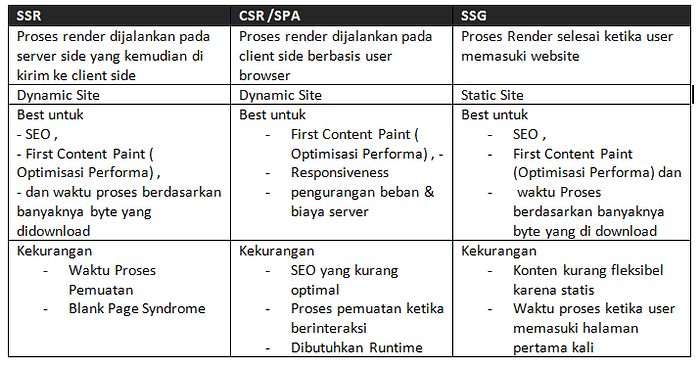
Tahap Perbandingan . Manakah yang Cocok diantara ketiga nya ?

Jadi , bagaimana pendapat kalian mengenai SPA , SSG dan SSR ini ?